رابط کاربری UI، کاربران تان را به مشتری تبدیل می کند!

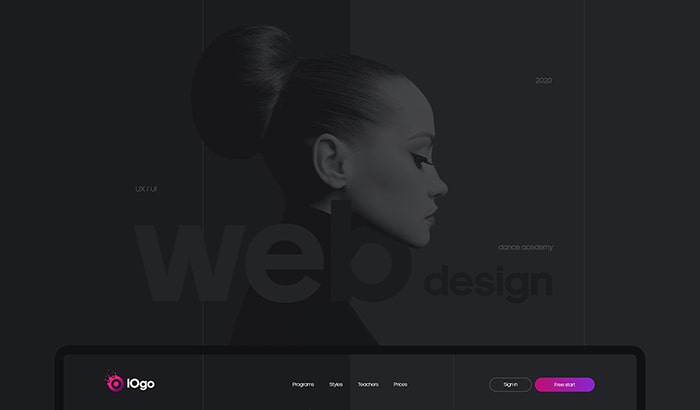
UI لایهی گرافیکی لذت بخش سایت
رابط کاربری که به آن UI نیز میگویند، بهطور کلی بر روی ظاهر یک سایت و اپلیکیشن تمرکز دارد و هدفش راحتتر و لذتبخشتر کردن استفاده از آن محصول یا طرح موردنظر میباشد. بنابراین دارای اهمیت است، چرا که به کاربران سهولت در رسیدن به خواستههایشان هدیه میدهد.
رابط کاربری یکی از عاملین تأثیرگذار بر روی موفقیت یک کسبوکار است، پس از آن غافل نشوید. اگر رابط کاربری خوب باشد شما کاربران بیشتری را جذب خواهید کرد و همینطور رضایتمندی بیشتری را از سمت همین کاربران به دنبال خواهد داشت و آنها به مشتریان همیشگی و وفادار شما تبدیل میشوند.
خدمات تخصصی
استـــودیو فهـــار
رابط کاربری چیست؟
User Inter Face که مخفف آن UI است و در زبان فارسی رابط کاربری نامیده میشود، با ظاهر سر و کار دارد. گرافیک ظاهری یک سایت، اپلیکیشن و محصول تمام آنچه است که به UI مربوط میشود.
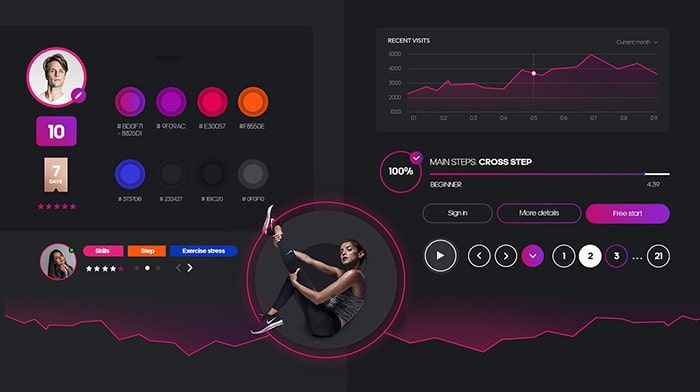
رابط کاربری شامل المانهای دیداری یک محصول است. بهعنوان مثال تمام ظواهر یک وبسایت یا اپلیکیشن از قبیل رنگها، آیکونها، دکمهها، تصاویر استفاده شده در طرح و هر آنچه که چشم میبینید در دستهی UI قرار میگیرند. در واقع فضایی که بین انسان و ماشین تعامل رخ میدهد، همان بخش دیدنی و قابل لمس یک ابزار که کاربر با آن بهصورت مستقیم در تماس است.
اینترفیس کجاست؟
اینترفیس جاییست که بین کاربر و محصول تعامل موردنظر ایجاد میشود و یوآی به ایجاد این تعامل کمک شایانی میکند.

رابطهای کاربری جاری در زندگی
صفحهی گوشی، خودپرداز بانکها، صفحهی دوربین عکاسی و یا حتی پخش خودرو یک رابط کاربری و یا همان اینترفیس محسوب میشود. این لایهی بصری و گرافیکی که اگر آن را حذف کنیم هیچ آیتم گرافیکی وجود نخواهد داشت که ما بتوانیم با آن کار کنیم تا تعاملی به وقوع بپیوندد.
کمی قبلتر بدون تجربهی رابط کاربری
واقعیتی که در دههی ۷۰ وجود داشت این بود که هر کسی قادر به استفاده از کامپیوتر نبود و نمیتوانست با آن کار کند.

دانش خاصی را میطلبید، چون یک صفحهی مشکی زشت حوصلهسربر روبروی شما بود که باید طی نوشتن دستوارتی یا همان کامن لاین موفق میشدید با آن کار کنید.
مثلأ حسابدارها و کسانی که در بانک مشغول به کار بودند موفق به ایجاد تعامل با این دستورها میشدند. به زبان سادهتر اینترفیسی که در حال حاضر داریم، وجود نداشت مانند زمانی که روی یک آیکون کلیک یا تاچ میکنیم و برنامه باز میشود.
در دههی ۸۰ میلادی، شرکت زیراکس کامپیوترهایی را روانهی بازار کرد که رابط واسط کاربری داشتند یعنی GUI، انقلابی بهوجود آمد و المانهای گرافیکی به صفحات کامپیوتری اضافه شدند و کاربرها با آن المانها ارتباط بهتری برقرار کنند. در سال ۱۹۸۴ اپل پا را فراتر گذاشت و چیزی بهعنوان موس طراحی کرد و اینجا اوج انقلاب گرافیک و یوزر اینتر فیسها بود.
ما از طریق یک صفحهی گرافیکی میتوانیم با کدهایی که وجود دارند با ماشین یا سیستم مورد نظر کار کنیم و ارتباط و تعامل اتفاق میافتد. در واقع ما اینتراکشن داریم و این صفحه یک راه و واسطه بین ما و سیستمی که وجود دارد میباشد.
همهی ما میدانیم اگر این لایه حذف شود فاجعه رخ میدهد! اگر تعامل با کامپیوترها راحت و لذتبخش نمیشد مانند امروز کسی آنها را نمیخرید و کامپیوترها قادر به فتح دنیا نبودند!
تنها بعضی شرکتها، بانکها و افراد خاص میتوانستند با این کامپیوترها ارتباط برقرار کنند. پس عملأ میتوانیم بگوییم دیزاینرها از سال ۱۹۸۴ بهبعد آهسته وارد بازی شدند.

رابط کاربری چه میکند؟
رابط کاربری به ما کمک میکند، اطلاعاتی را که از تیم یوایکس دیزاین میگیریم به بهترین نحو ممکن روی اسکرینها به نمایش بگذاریم، یعنی ساختارها را بچینیم.
منظور از ساختارها رنگها، فونتها، متون، دکمهها، فرمها، منوها همه را دیزاین کرده و به جذابترین نحو برای کاربرها به نمایش بگذاریم.
یک رابط کاربری خوب چه ویژگیهایی دارد؟
یک رابط کاربری خوب در عین ظاهر زیبا باید موثر و کارآمد باشد تا کاربران بتوانند به راحتی نیازهای خودشان را برطرف کنند.
رابط کاربری باید به سادهترین حالت طراحی شود و گیجکننده نباشد.
هر چه رابط کاربری سادهتر باشد کاربرها راحتتر از آن استفاده خواهند کرد و این حس راحتی باعث ارتباط بهتر میشود و این به سود شما خواهد بود.
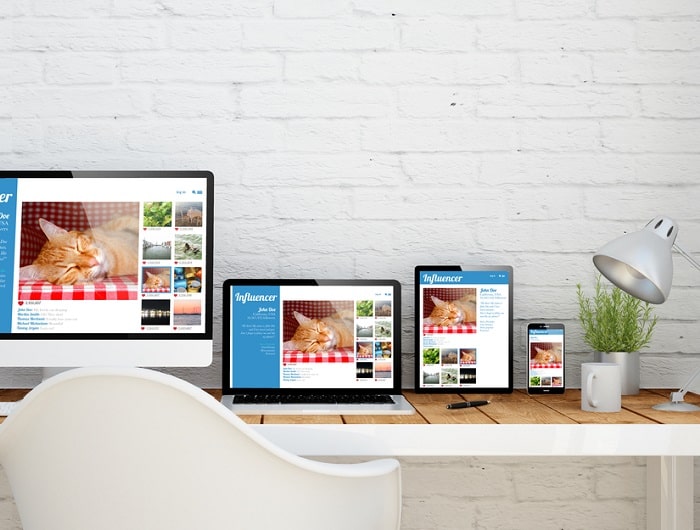
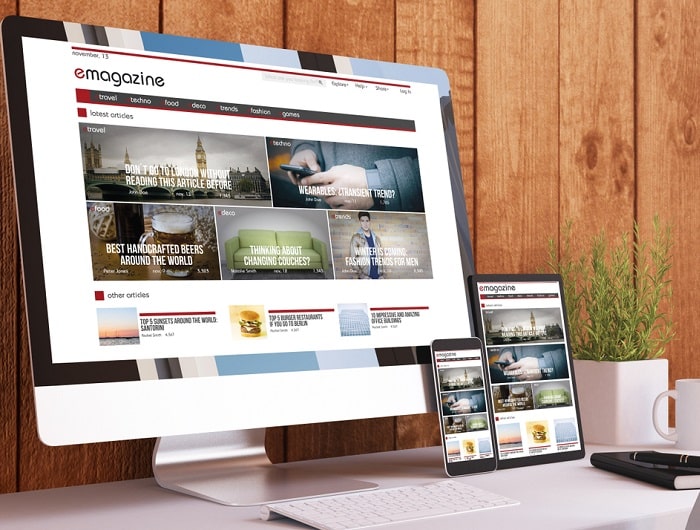
– بهصورت ریسپانسیو ( واکنشگرا) طراحی شده باشد.

ui
امروزه کاربران اینترنت جمعیت گستردهای را در بر میگیرد و تنها به کاربران کامپیوتر و لپتاپ ختم نمیشود، تعداد کاربران گوشیهای موبایل و تبلتها هر روز بیشتر میشود، بنابراین طرحها باید متناسب برای همهی کاربران طراحی شود و همینجاست که ریسپانسیو شدن مطرح میشود.
طراحی بهصورت واکنشگرا باعث میشود که کاربران در دستگاههای مختلف به خوبی و بهترین نحو از طرح استفاده کنند و همچنین این خصیصه یکی از فاکتورهای مهم در سئو است که گوگل اهمیت زیادی برای آن قائل است.
بین اجزای طرح تناسب وجود داشته باشد

تناسب بین اجزای طرح یکی از مهمترین ویژگیهاست.
تناسب به این معنا که مثلأ: رتصاویر، آیکونها و … با یک روحیه طراحی و اجرا شده باشند و رنگها هم با هم همخوانی داشته باشند.
بهعنوان مثال همهی آیکونها سیاه سفید یا رنگی باشند و طوری نباشد که آیکونها از لحاظ رنگ و روحیه خطی و شیوهی اجرا با هم متفاوت باشند.
با این نظم در واقع به یک رابط کاربری استاندارد خواهیم رسید.
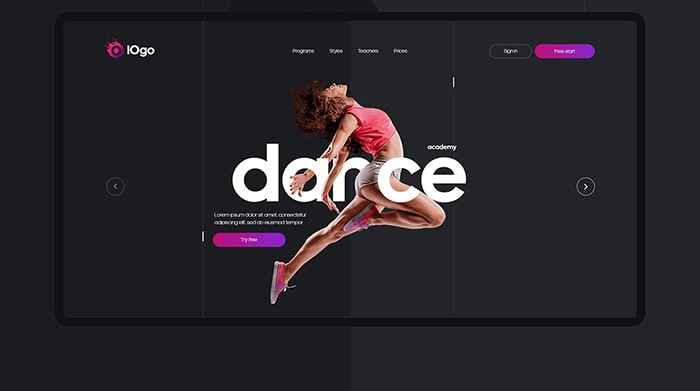
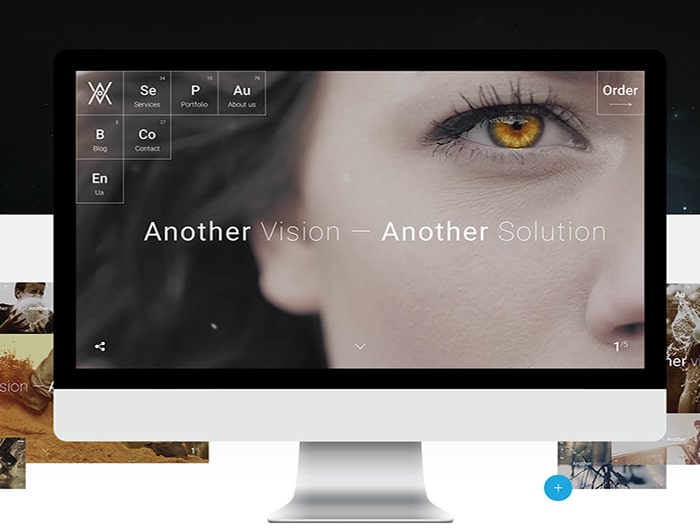
رابط کاربری سایت
اگر UI در یک سایت بهطور حرفهای طراحی و پیادهسازی بشود، کاربران به راحتی میتوانند با سایت تعامل برقرار کنند.
اما اگر UI یک وبسایت دارای مشکل باشد و نتواند انتظارات یک کاربر را برآورده کند، حتی در صورتی که از محتوایی غنی استفاده کند، نمیتوان انتظار جذب بالا و یا بازگشت (Retention) کاربران را داشت.
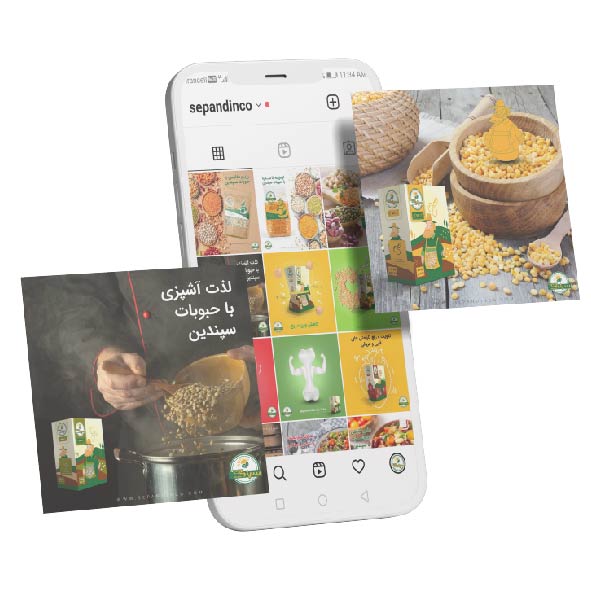
رابط کاربری موبایل
طراحی UI در موبایل بسیار پیچیدهتر است، زیرا تعداد مسیرهای موجود در یک دستگاه موبایل، امکانات آن و تعداد دفعاتی که کاربر با موبایل در طول روز با آن سر و کار دارد متفاوت است.
بهطور کلی هر شرکت و کمپانی تولید کنندهی گوشی موبایل UI مختص به خود را دارند.
برای مثال آیفون از UI مخصوص خود و هواوی از UI EMUI استفاده میکنند.
در طراحی رابط کاربری یک گوشی موبایل راحتی، دسترسی سریع به منوها و برطرف شدن نیاز کاربر در کمترین زمان ممکن، از مهمترین اهداف است.

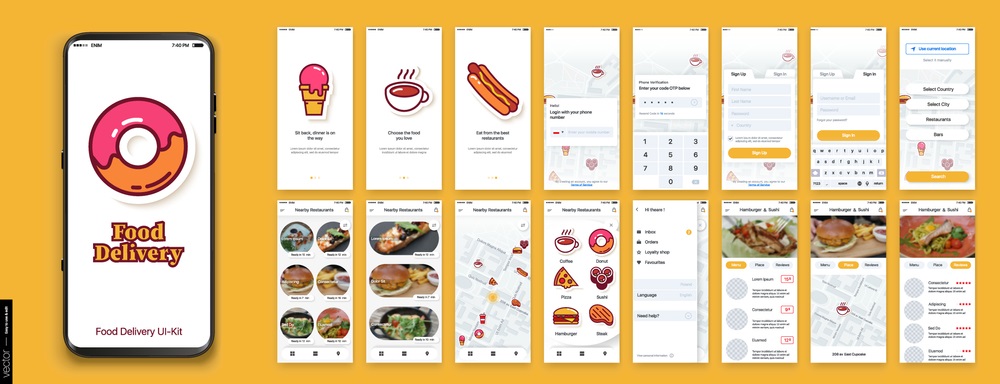
رابط کاربری اپلیکیشنها
در واقع UI نرمافزارها، نمایندهای از سمت ساختار و محتوای آنهاست.
به این معنی که در مراحل اولیهی کار با آن، این حق به کاربر داده میشود که در مورد کلیت نرمافزار اظهارنظر و قضاوت کند.
UI یک نرمافزار یا اپلیکیشن باید دربرگیرندهی موارد زیر باشد:
– سبک طراحی متناسب با نرمافزار
– تعیین ابزارهای شاخص و پراهمیت
– دسترسی آسان به بخشهای پراستفاده
– پرهیز از شلوغی مخصوصأ در اپلیکیشنهای موبایل
– آنالیز رفتار کاربران و بهبود UI در آپدیتهای بعدی
– آنالیز رقبا و استفاده از سبکهای موفق
تأثیر رابط کاربری بر روی سئو
یکی از نتایج و رسالت مهم UI جذب و حفظ کاربران است و یک نشانهی مثبت در جهت اثبات کیفیت یک سایت است.
در دنیای دیجیتال مارکتینگ، مدت زمانی که یک کاربر در وبسایت میگذراند یا در واقع همان (Dwell Time) و همچنان به فعالیت خود ادامه میدهد، یک فاکتور مهم برای گوگل جهت رتبهبندی صفحات است و مسلمأ یکی از عوامل بسیار با اهمیت برای این امر، داشتن یک رابط کاربری خوب و مناسب است.
طبیعتأ هر چه کاربر در وبسایت شما احساس راحتی کند و از حضور داشتن در وبسایت شما لذت ببرد چه از لحاظ UI و البته محتوا، صفحات دیگر وبسایت شما را نیز بررسی میکند و این یک سیگنال قوی به معنی رضایت کاربر برای گوگل است.
داشتن رابط کاربری یکی از عوامل موثر برای جذب مخاطب و کاربر میباشد و در نتیجه افزایش درآمد را با خود بهدنبال خواهد داشت. پس اهمیت UI را نادیده نگیرید، استودیو فهار میتواند گزینهی مطمئنی برای سپردن این موضوع مهم در کسب و کار شما باشد.

مطالب مشابه

تجربه کاربری یک کلیک سرنوشتساز
تجربهی کاربری یک کلیک سرنوشتساز تجربه کاربری User Experince که به زبان سادهتر، به آن UX میگویند یک مفهوم پیچیده

بازاریابی ویروسی، جادوی کسب و کار!
برای فردی که زندگی در 2020 را تجربه کرده است مفهومی سادهتر از “ویروس”و”همهگیری” برای فهم و توضیح وجود ندارد.

کمپین تبلیغاتی چیست و چرا کسب و کارها به آن نیاز دارند؟
کمپینهای ATL/ BTL/ TTL موضوعاتی قابل بحث و پراهمیت در حوزه فعالیت و خدمات آژانسها و استودیوهای تبلیغاتی هستند. آگاهی

فیلم آموزشی؛ تعامل با تصویر و ارتباط چندحسی
فیلمهای آموزشی به عنوان یکی از بهترین محتواهای تبلیغات همسان یا نیتیو به سه فاکتور هزینه، زمان و قدرت اثرگذاری













































4 پاسخ
چه مبحث پیچده ایی بود که به سادگی بیان شده تو این مقاله.
سلام برادر. بسیار عالی و مفید.
خواهش میکنم. خوشحالم از اینکه مقاله ما رو پسندیدید.
لطفا سایت ما رو به دوستان تون هم معرفی کنید.